
An app for roommates
Cohab is a mobile app designed to simplify the experience of living with others. Whether you’re staying in hall with roommates or managing life at home with family, Cohab brings all the essential tools for cohabitation into one place. From chore tracking and shared tasks to expense splitting and event scheduling, it helps housemates stay coordinated without relying on scattered group chats or spreadsheets.

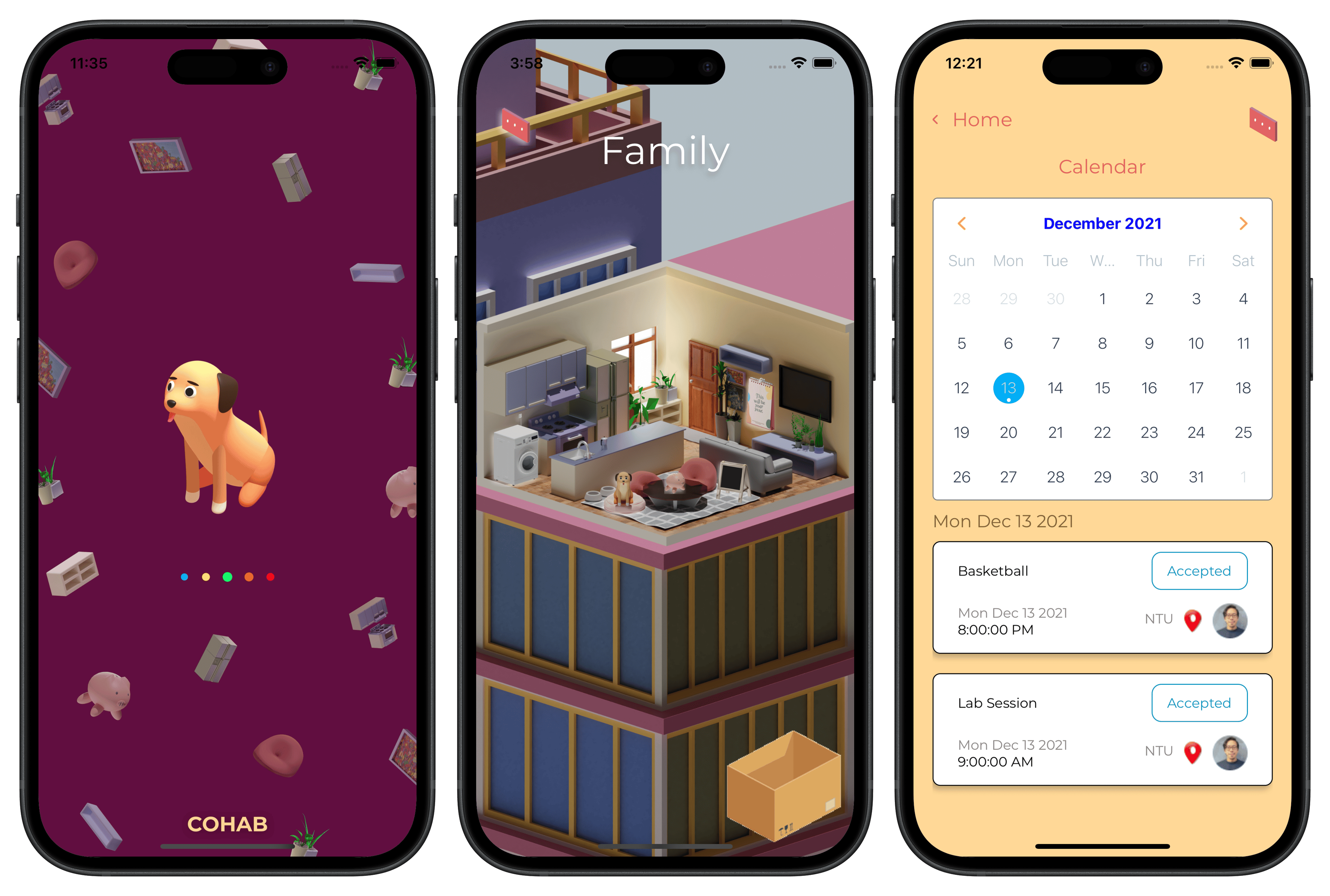
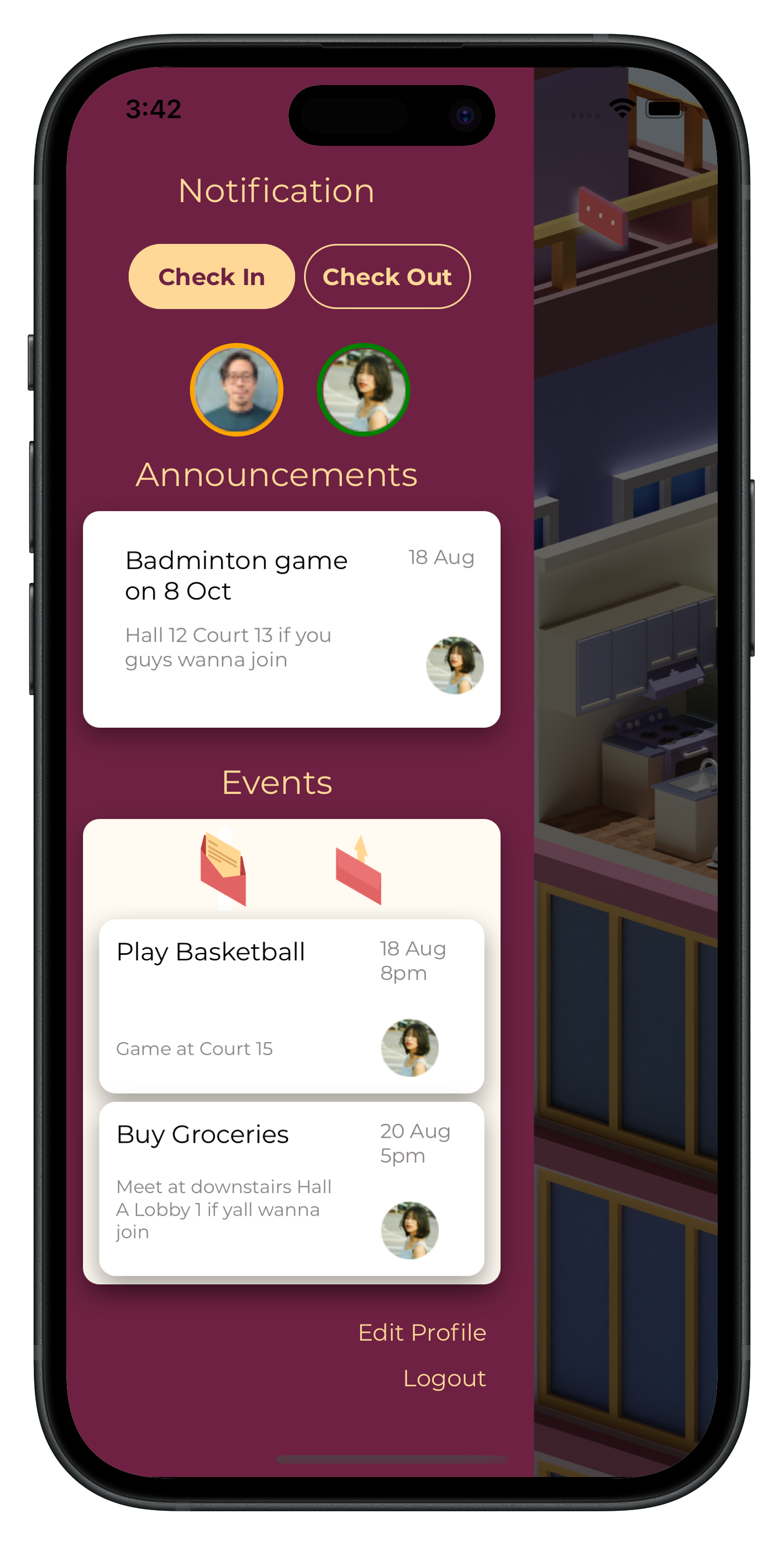
What makes Cohab unique is its playful and immersive interface. When users log in, they’re greeted with a “neighborhood” view; each building represents a different living group. Entering a building brings the user to a virtual room, which can be customized with furniture. Each furniture item acts as a shortcut to a feature in the app, like a washing machine for chores or a calendar on the wall for events. The app’s background changes with the time of day, giving the space a dynamic, lived-in feel.
Beyond its visual charm, Cohab is built around four main shared features: calendar, chores, tasks, and wallet. These tools are seamlessly integrated into the room environment, allowing users to manage their co-living responsibilities in a way that feels intuitive and connected. Roommates can schedule group events, assign recurring chores, track individual to-dos, and split expenses, all within a shared digital space. Each feature is designed to reduce friction and improve transparency, making it easier for roommates to stay on the same page and avoid common sources of tension.

To make onboarding easier, we introduced Carl, a cheerful in-app assistant. Carl guides users through the app’s features and helps first-timers get started without friction. The tone is casual and friendly — perfect for students and young adults looking for something more relatable than typical utility apps.
Carl, was brought to life as a custom 3D model in Blender. Alongside Carl, a full set of 3D models was created for the room and its furniture — including items like beds, shelves, calendars, and a washing machine — each representing a key app function. The room environment was styled to be clean and modular, giving users a space they could customize and grow. All assets were optimized for mobile to ensure smooth, performant rendering within React Native.

The design process began with user flow mapping and low-fidelity wireframes to establish a clear and intuitive structure. High-fidelity mockups were created in Figma, focusing on core screens such as the group selection view, room customization interface, and shared calendar. The UI components were designed to be responsive and dynamic, like with real-time visual changes based on time of day, to enhance the immersive experience.
For development, the app was built using React Native with Expo, a framework that simplifies cross-platform mobile development by handling much of the native configuration out of the box. Expo enabled faster iteration, over-the-air updates, and easier testing on both iOS and Android devices without requiring native build steps. Expo’s robust developer tools and libraries helped streamline implementation of animations, navigation, and asset management across the app.